目标:希望让hexo的next主题,能达到vscode markdown enhanced插件的markdown和MathJax的渲染效果, 并同时提高写博客效率
方法:
- 修改Next相关配置文件
- 利用Mac的截图和Typora的快速插图动作
- 利用edge浏览器的集锦功能
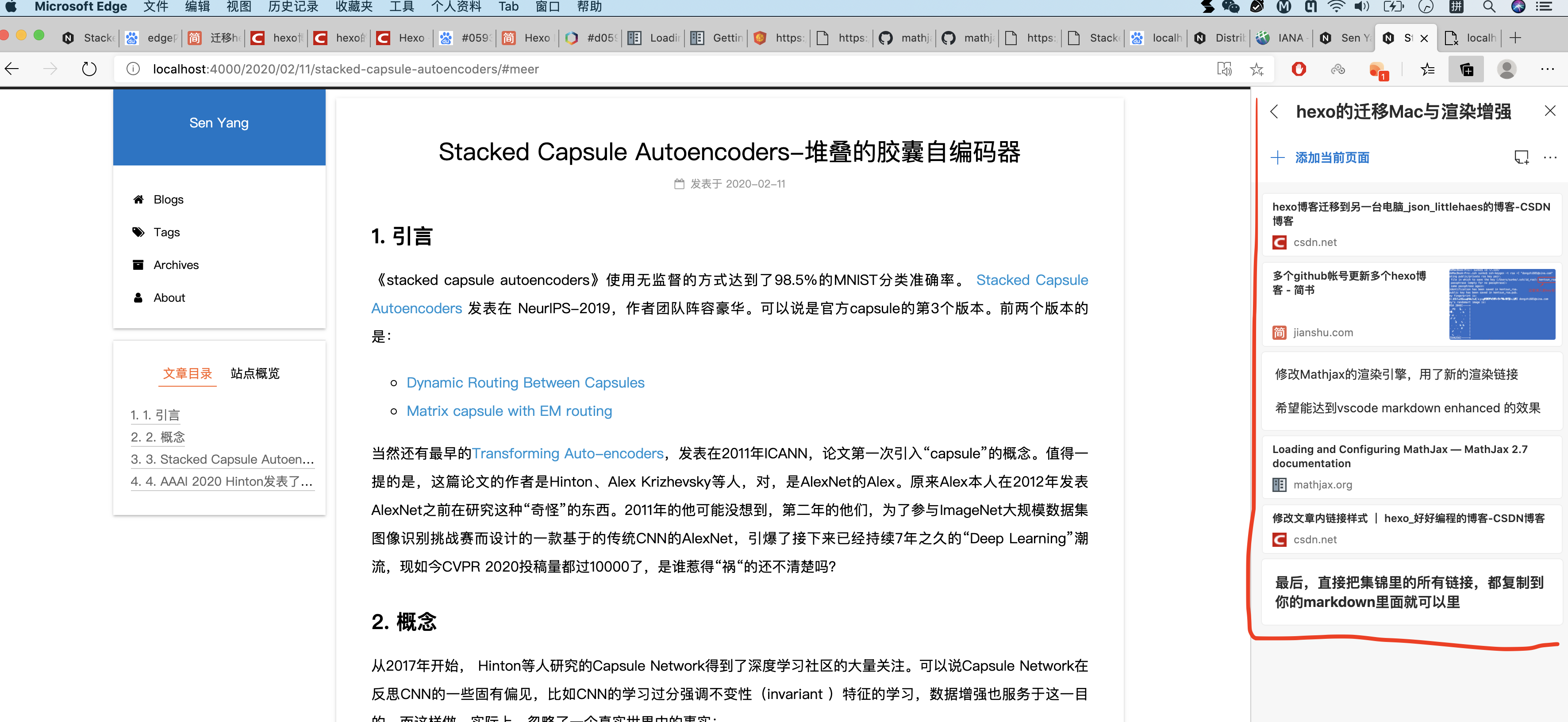
在我寻找方案的过程中,我利用了新版的Mircosoft的Edge浏览器搜索相关资料。它完美衔接google的Chromium内核,增加了很独特的集锦功能,可以把整理的网页以及笔记放在一起。如下图所示,右侧简洁地记下了所有过程。

hexo博客迁移到另一台电脑_json_littlehaes的博客-CSDN博客
修改Mathjax的渲染引擎,用了新的渲染链接
Loading and Configuring MathJax — MathJax 2.7 documentation
修改Next/source中的相关文件
修改文章内链接样式 | hexo_好好编程的博客-CSDN博客
最后,直接把集锦里的所有链接,都复制到你的markdown里面就可以里
快速插图
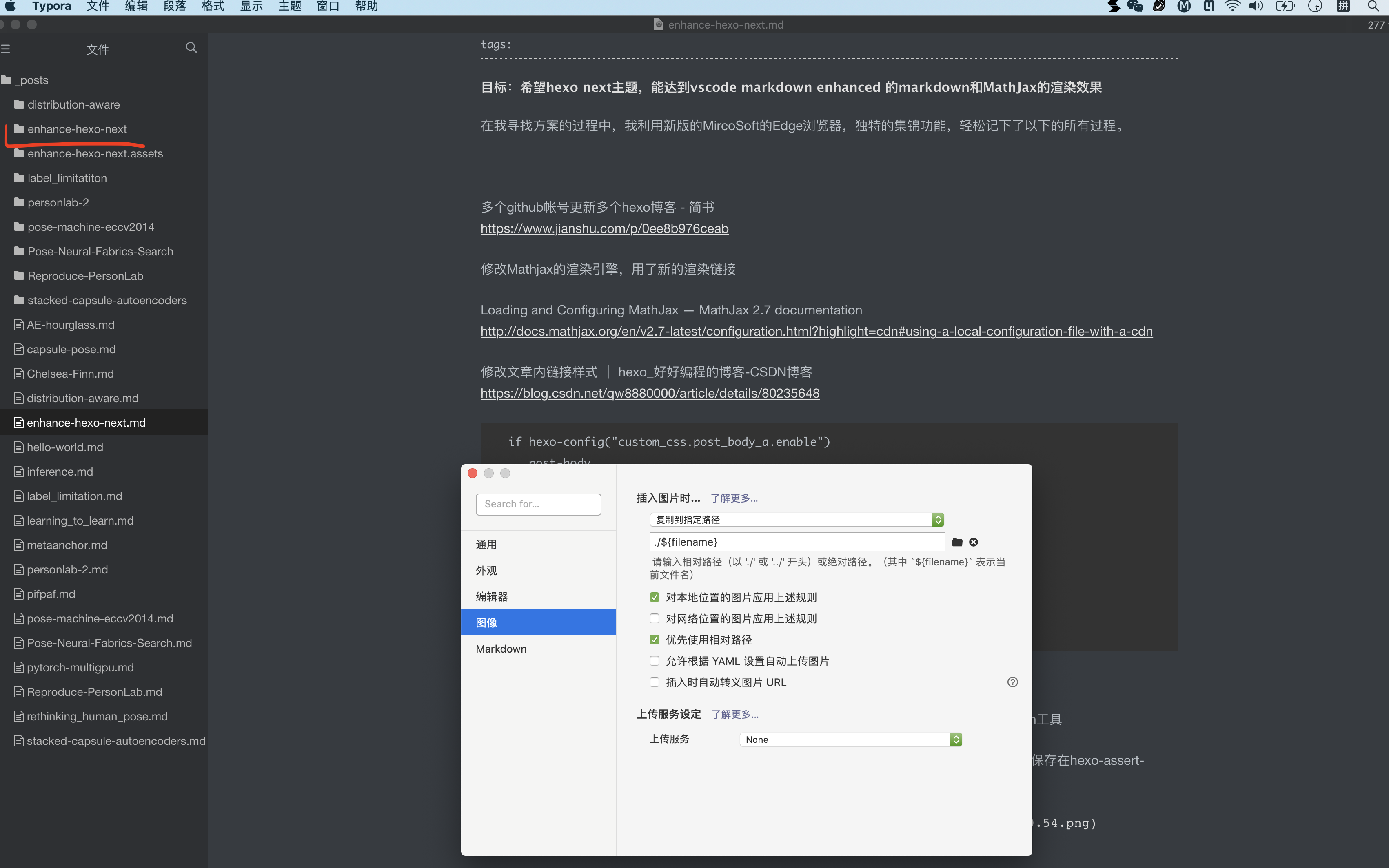
在markdown插入图片时,有一个非常方便的操作,前提是你使用了Tpyora这个完美的markdown工具
你打开偏好设置,点击图像,选择以下图中的插入图片时```复制到指定路径为./filename, 那么
你在直接复制图片到markdown的内容里时,图片会自动保存在hexo-assert-image自动生成的文件里,比如这里的enhance hexo next.md对应的文件夹enhance hexo next 下面。这样就可以快速地生成有效的图片路径

从windows写博客,到Macbook Pro写博客,效率和体验确实有挺大的提升。
彩蛋 -- 网页风格配色
本网站的配色,完全手工挑选。怎么可以做到呢?很简单: 1. 可以点击你当前博客的某个要素,右击查看该元素的样式(css style),现在的浏览器都有这个调试功能, 2. 在浏览器的一侧下方的样式中,出现了 1
2
3
4
5
6
7
8.posts-expand .post-tags a {
display: inline-block;
margin-right: 10px;
font-size: 13px;
text-decoration: none;
color: #658a3a;
border-bottom: none;
}.posts-expand .post-tags 在 vscode中搜索相关的.styl的文件,找到color、background等属性的位置,可以稍微学习一下语法 4. 在浏览器中调试好颜色后,直接复制粘贴色号到你的相关的.styl的文件的相关位置就可以了!
本次的分享到这里结束啦~